Para conseguir esto, lo puedes hacer con un sencillo código CSS, como siempre este es el lenguaje más rápido y accesible para cambiar el diseño de nuestra tienda, sin recurrir a otras herramientas.

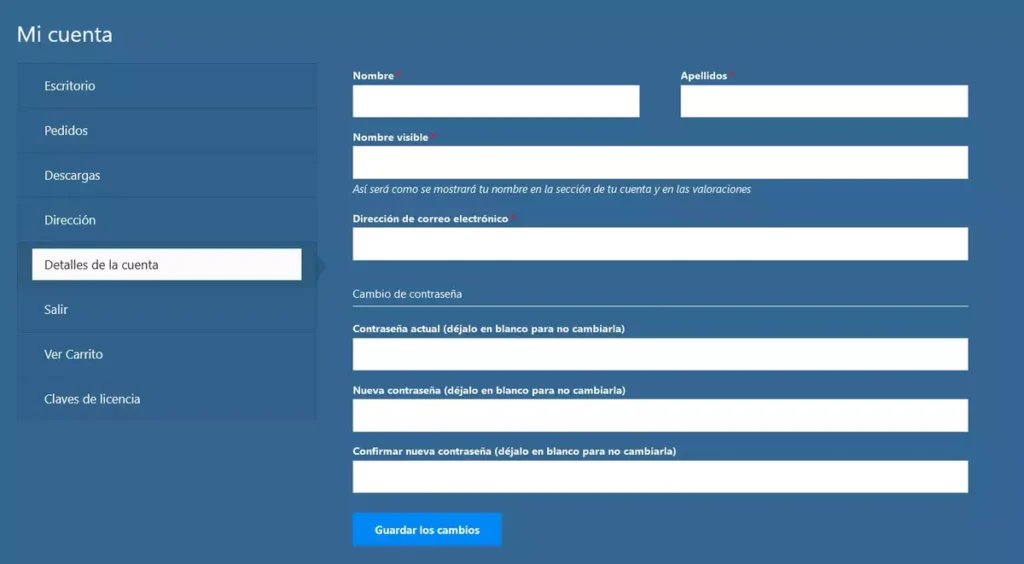
En este caso mostramos y modificamos la pantalla Mi Cuenta. Copia y pega el siguiente fragmento de código en un bloque html personalizado en el editor de WordPress para la pagina mi cuenta.
<style>
/* Change WC Acct Page Column Widths */
@media only screen and (min-width: 769px) {
.woocommerce-account .woocommerce-MyAccount-navigation {
width: 35%;
}
.woocommerce-account .woocommerce-MyAccount-content {
width: 65%;
}
}
/* Style WC Account Endpoint Links */
nav.woocommerce-MyAccount-navigation ul {
list-style-type: none;
padding-left: 0;
max-width:90%;
font-size: 17px;
line-height: 26px;
}
nav.woocommerce-MyAccount-navigation ul li {
padding: 8px 20px;
background-color: rgba(0,0,0,0.05);
border-bottom: 1px solid rgba(0,0,0,0.05);
}
nav.woocommerce-MyAccount-navigation ul li.is-active {
background-color: rgba(0,0,0,0.1);
}
nav.woocommerce-MyAccount-navigation ul li.is-active a {
color: rgba(0,0,0,0.8); cursor: default;
}
nav.woocommerce-MyAccount-navigation ul li.is-active:after {
content: "";
height: 0;
width: 0;
border-top: 20px solid transparent;
border-left: 14px solid rgba(0,0,0,0.1);
border-bottom: 20px solid transparent;
float: right;
margin-right: -34px;
margin-top: -38px;
}
nav.woocommerce-MyAccount-navigation ul li:not(.is-active):hover {
background-color: rgba(0,0,0,0.07);
}
nav.woocommerce-MyAccount-navigation ul li:not(.is-active):hover:after {
content: "";
height: 0;
width: 0;
border-top: 20px solid transparent;
border-left: 14px solid rgba(0,0,0,0.07);
border-bottom: 20px solid transparent;
float: right;
margin-right: -34px;
margin-top: -38px;
}
</style>Para añadir nuevas pestañas, puedes hacerlo con código, esto ya no es tan sencillo de implementar, hay que escribirlo directamente en el archivo functions.php o buscar algún plugin que pueda hacerlo.